간단한 애니메이션 형식의 플래시를 만들려면
모션 트위닝을 알아두셔야 하구요
버튼 액션을 주시려면 약간의 버튼 속성 지식 (UP,OVER,DOWN,HIT)와
기초수준 정도의 액션스크립트도 부가적으로 알아두시면 더욱 좋습니다.
flash MX 기준으로 설명드리겠습니다.
* 버튼을 마우스를 올렸을 때 바뀌는 swf를 만들어 보겠습니다.

1. 간단하게 사각 도구툴과 텍스트 툴로 위처럼 버튼을 만들었습니다.
질문 주신 분께서는 이 버튼을 해당 화면이라고 생각하시면 됩니다.
버튼 속성을 주기 위해서는 심볼로 변형해야합니다.
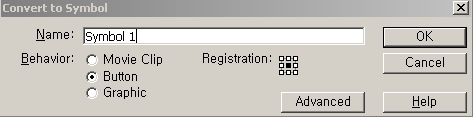
F8을 눌러주시면 해당 창이 뜹니다.

옵션 버튼 중에서 "Button"을 눌러주시고 "OK" 해주세요.
이제 버튼 심볼이 완성되었습니다.
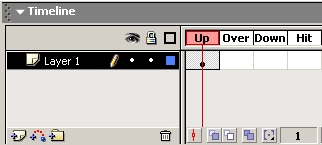
완성된 버튼 심볼을 더블 클릭해주시면 위 "Timeline" 패널에
아래와 같은 속성이 보입니다.

Up - 평상시에 보일 화면입니다.
Over - 마우스를 버튼 위에 올렸을 시에 나타나는 화면입니다.
Down - 마우스로 버튼을 클릭했을 시에 나타나는 화면입니다.
Hit - 버튼의 해당 범위를 지정해 줍니다.
위 설명만 봐도 무슨 속성을 만져야 되는지 알겠죠 ?
바로 Over 속성입니다.
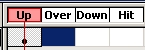
 Over란을 클릭해주시고
Over란을 클릭해주시고
 F6을 눌러주세요 (F6은 프레임 추가입니다.)
F6을 눌러주세요 (F6은 프레임 추가입니다.)
이제 Over 프레임이 추가된 상태에서
button이라고 써져있는 것을 지우거나 수정하여 button2로 바꾸겟습니다.
 >>
>> >>
>>
자, 이제 완성 되었습니다.
간단하죠?
만든 swf를 실행하시려면 Ctrl+Enter를 눌러보세요.
결과를 예상해보세요.
처음에 Up속성에서 작업했을 때에는
평상시에는 button 이라고 써져있다가
마우스를 button 에 올려주시면
글씨가 button2로 바뀌겠죠 ㅇㅅㅇ?
그런데 위와 같이 글씨에 Over속성을 줄 때에는
한 가지 주의 할 점이있습니다.
만약 사각 테두리가 선만 있고 면이 없을 때에는
글씨 위에 정확히 마우스 올려놓지 않으면
Over속성이 활성화 되지 않습니다.
그래서 Hit속성을 주어야합니다.

아까 처럼 버튼 심볼을 더블 클릭 한후
위 처럼 Hit 영역을 클릭 후 F6(프레임 추가)를
해줍니다.
 툴박스(도구모음 창)에서 사각 툴을 선택한 후,,
툴박스(도구모음 창)에서 사각 툴을 선택한 후,,

컬러 속성을 위와 같이 바꾸어 줍니다.
선은 없애고(연필 모양은 선의 색을 선택해줍니다. 위처럼 사선이 그어져있으면, 색이 없는 것을 의미합니다.)
면은 아무 색이나 지정해줍니다. (페인트 모양은 면의 색을 선택해줍니다.)

위의 빨간 점선 만큼 드래그 앤 드롭 해줍니다.위와 같이 되셨으면 정상입니다.
반드시 Hit 프레임 위에서 작업하셔야 합니다.

Hit 프레임 위에서 작업한 것은 영역 범위를 설정해 주는 것입니다.
때문에 검은색도 swf를 만들고 나면 보이지 않습니다.
이제 해당 검은색 직사각형만큼 롤오버를 할 수 있게된 것입니다.
완성본 입니다.
'Web Programing > Flash' 카테고리의 다른 글
| 이미지 플래시 (0) | 2008.07.05 |
|---|---|
| 간단한 플래시 뮤직 플레이어 (4) | 2008.06.08 |